fluid 主题优化
本文最后更新于 2025年2月9日 下午
根目录是
C:\blog, 主题目录是C:\blog\node_modules\hexo-theme-fluid
固定背景和设置透明度
-
在根目录下新建一个 scripts 目录,里面添加一个 bg.js 的文件
1
2
3const {root: siteRoot = "/"} = hexo.config;
hexo.extend.injector.register("body_begin", `<div id="web_bg"></div>`);
hexo.extend.injector.register("body_end",`<script src="${siteRoot}js/backgroundize.js"></script>`); -
在主题目录的
source/js/添加backgroundize.js文件1
2
3
4
5
6
7
8
9
10
11// 在电脑端显示的背景图片链接
const desktopBgImageUrl = "url('/img/default.webp')";
// 在电脑端设置背景图片
document.querySelector('#web_bg').setAttribute('style', `background-image: ${desktopBgImageUrl};position: fixed;width: 100%;height: 100%;z-index: -1;background-size: cover;`);
// 设置 banner 的背景图片为空
document.querySelector("#banner").setAttribute('style', 'background-image: none');
// 设置 banner 的. mask 背景颜色透明
document.querySelector("#banner .mask").setAttribute('style', 'background-color: rgba(0,0,0,0)'); -
添加
glassBg.css文件1
2
3
4
5
6
7
8
9
10
11
12
13#board {
-webkit-backdrop-filter: blur(15px);
backdrop-filter: blur(15px);
}
#toc {
padding: 10px;
top: 4rem;
background-color: var(--board-bg-color);
border-radius: 10px;
-webkit-backdrop-filter: blur(15px);
backdrop-filter: blur(15px);
} -
在
_config.fluid.yml文件中找到custom_js和custom_css把上述文件添加进去1
2
3
4custom_js:
- /js/backgroundize.js
custom_css:
- /css/glassBg.css -
在
_config.fluid.yml文件中找到并替换1
2board_color: "#ffffff80"
board_color_dark: "#00000080" -
使用
hexo cl && hexo g && hexo s查看
添加运行时间
在主题目录下的 layout/_partials/footer.ejs 最后的 </div> 前面添加
1 | |
打字机渐变
在根目录的 _config.fluid.yml 文件中找到 custom_js 添加
1 | |
优化版权声明
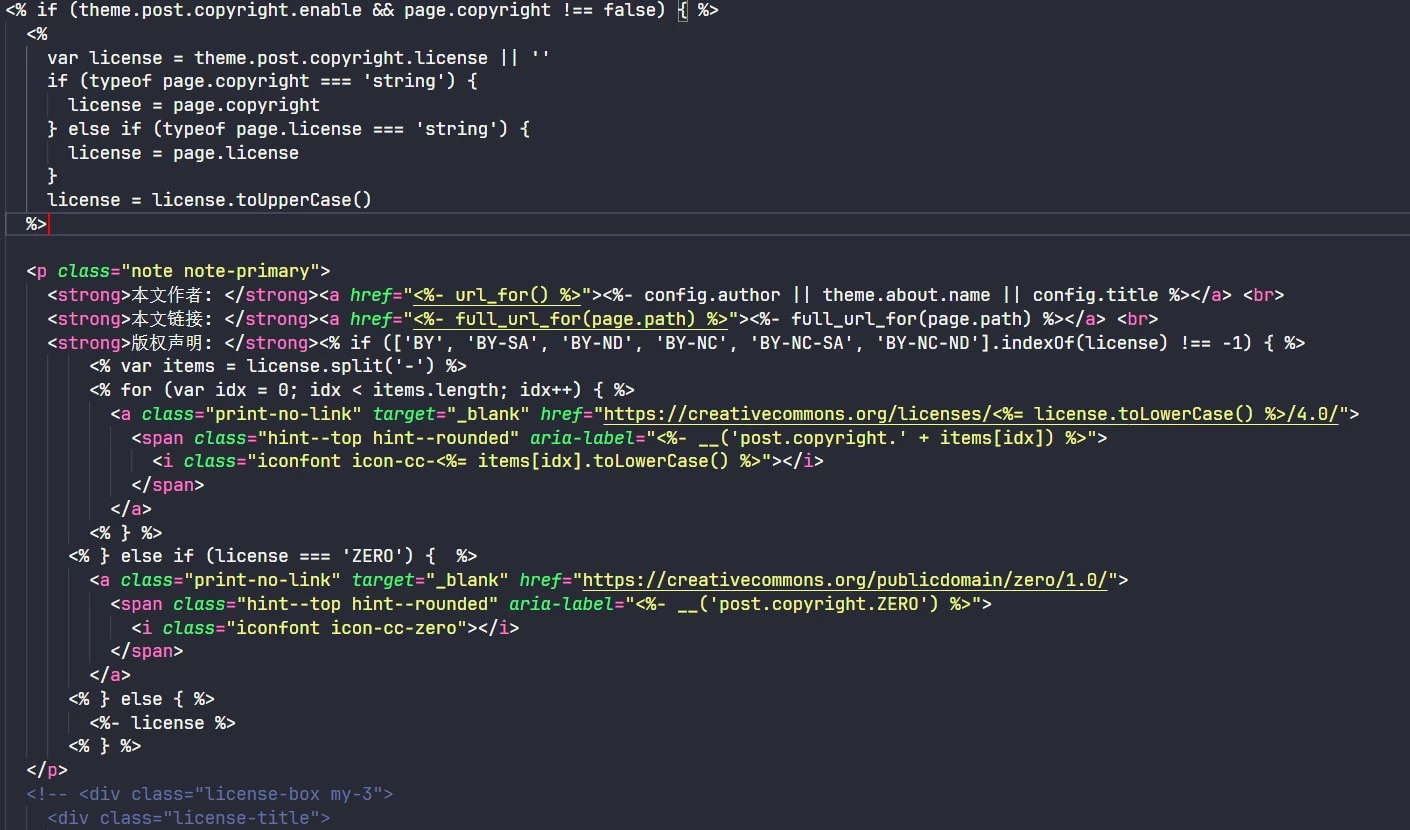
在主题目录下的 layout/_partials/post/copyright.ejs 文件添加一下内容

1 | |
将添加内容以下除了倒数第一行都注释掉
设置代码块主题为 material 主题
如果对 material 主题不满意, 可在 highlight js 网站挑选喜欢的
在 _config.fluid.yml 文件中找到 highlightjs 修改 style 和 style_dark
1 | |
代码块美化
可查看这位大佬的 代码块美化
必应收录
打开网站Bing Webmaster Tools登录
添加网站选择手动添加
验证网站下载BingSiteAuth.xml文件,将文件放在blog/source目录下,使用hexo cl; hexo d -g推送到github仓库里,在Webmaster页面验证即可
添加网站地图在blog/下打开powershell,输入
1 | |
在blog/_config.yml最后添加
1 | |
hexo cl; hexo d -g推送到github上
提交网站地图,输入sitemap.xml位置,我的是https://www.wcisns.top/sitemap.xml
URL检查,请求编制索引
URL检查遇到的问题在_config.yml
标题必须不少于15字
description不少于25字在blog/node_modules/hexo-theme-fluid/layout/layout.ejs<body>标签后面添加<h1><%= page.title %></h1>
本文作者: wcisnsc
本文链接: https://wcisnsc.github.io/2025/02/07/fluid%E4%B8%BB%E9%A2%98%E4%BC%98%E5%8C%96/
版权声明: